Many developers, during their work, are required from their superiors to export MySQL data to various file formats like Excel, CSV, JSON, or HTML file.
In this article, a couple of ways to export MySQL data to HTML file format will be shown. First, export steps will be explained by using MySQL functionality via the command-line. Next, HTML options for export MySQL data will be shown using features from the ApexSQL Database Power Tool for VS Code, the third-party extension.
The following methods for exporting will be used:
- Using HTML option from the command-line
-
Export to HTML using a third-party software
- Export results from the Results grid
- Export results from Text search result grid
- Export results from Object search result grid
To see other export functionalities aside from HTML, please see the following articles:
- Exporting MySQL data to CSV file format using different methods
- How to export MySQL data to JSON
- How to export/import MySQL data to Excel
For the purpose of this article, an example below will be used:
CREATE DATABASE `employees` CREATE TABLE `employees_address` ( `address_id` int(11) NOT NULL AUTO_INCREMENT, `location` varchar(100) NOT NULL, `location2` varchar(150) DEFAULT NULL, PRIMARY KEY (`address_id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 INSERT INTO employees_address VALUES (NULL, '1586 1700 W Blancke St', '30 Commercial Road'), (NULL, '934 San Felipe de Puerto Plata Street', 'Piedras 623'), (NULL, 'Avenida João Jorge, 112, ap. 31', '219–241 Cleveland St');
Export MySQL data using the command-line
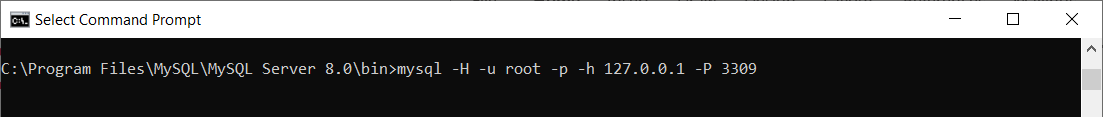
By default, MySQL returns query results in text table format. To generates a query results in an HTML table format, use the -H (or –HTML) option:
mysql -H -u root -p -h 127.0.0.1 -P 3309
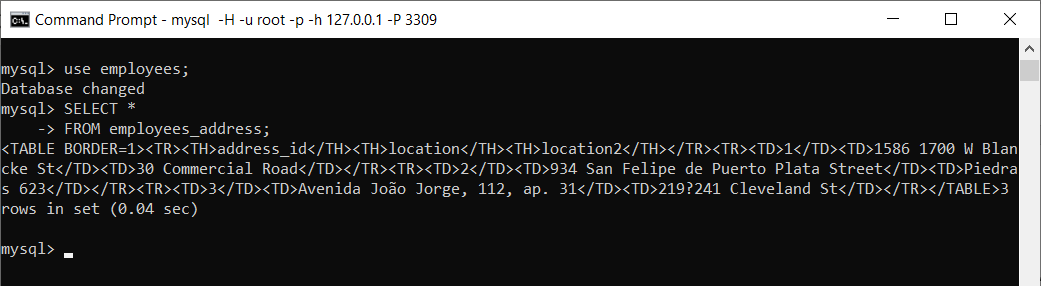
Now, when logged on MySQL Server, pick a database and table from which data should be shown in HTML file format. In our case, the employees database and the employees_address table will be used:
Execute the following code:
SELECT * FROM employees_address;
The output will be something like this:
<TABLE BORDER=1><TR><TH>address_id</TH><TH>location</TH><TH>location2</TH></TR><TR><TD>1</TD><TD>1586 1700 W Blancke St</TD><TD>30 Commercial Road</TD></TR><TR><TD>2</TD><TD>934 San Felipe de Puerto Plata Street</TD><TD>Piedras 623</TD></TR><TR><TD>3</TD><TD>Avenida João Jorge, 112, ap. 31</TD><TD>219?241 Cleveland St</TD></TR></TABLE>
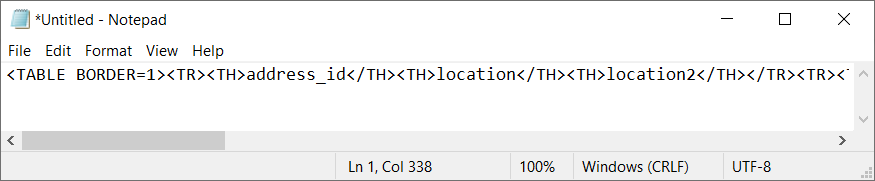
Copy that code in a text editor (e.g. Notepad) and save it as a .html file:

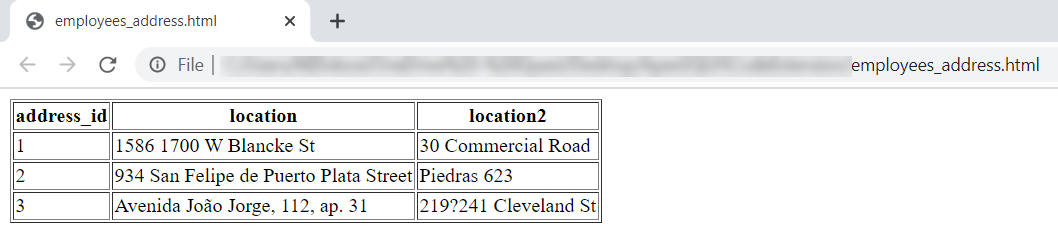
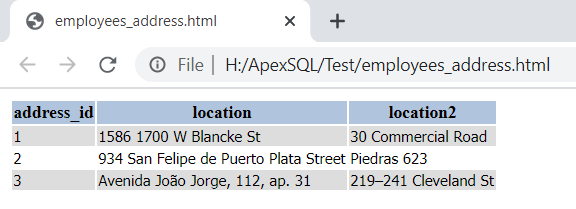
The output will look like this when opened in a browser:

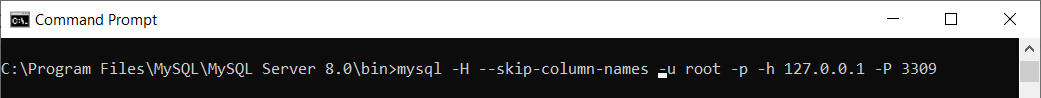
To create output that contains only data values and suppress the column header, use the –skip-column-names option.
Lat’s connect to MySQL using this option:
mysql -H –skip-column-names -u root -p -h 127.0.0.1 -P 3309
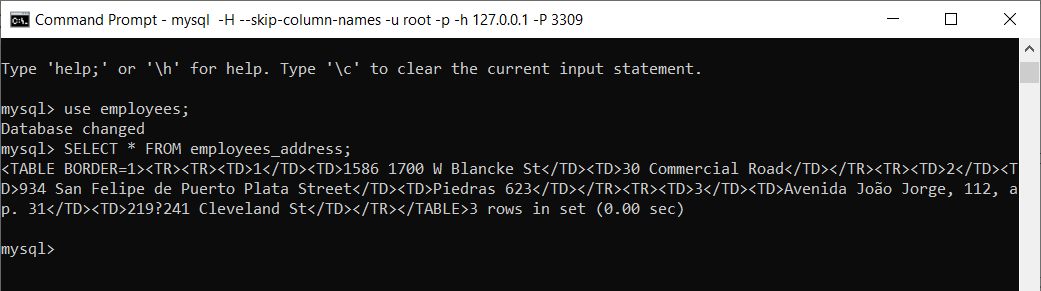
Now, when the SELECT statement is executed:
SELECT * FROM employees_address;
As the result, only the data values without column header will appear:
<TABLE BORDER=1><TR><TR><TD>1</TD><TD>1586 1700 W Blancke St</TD><TD>30 Commercial Road</TD></TR><TR><TD>2</TD><TD>934 San Felipe de Puerto Plata Street</TD><TD>Piedras 623</TD></TR><TR><TD>3</TD><TD>Avenida João Jorge, 112, ap. 31</TD><TD>219?241 Cleveland St</TD></TR></TABLE>
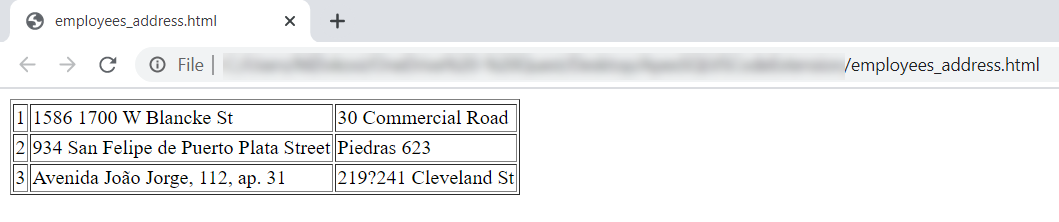
When this is saved and opened as the HTML file, it will look like this:

Using a third-party extension to export MySQL data
With ApexSQL Database Power Tools for VS Code, there are different ways to export MySQL data to HTML file format.
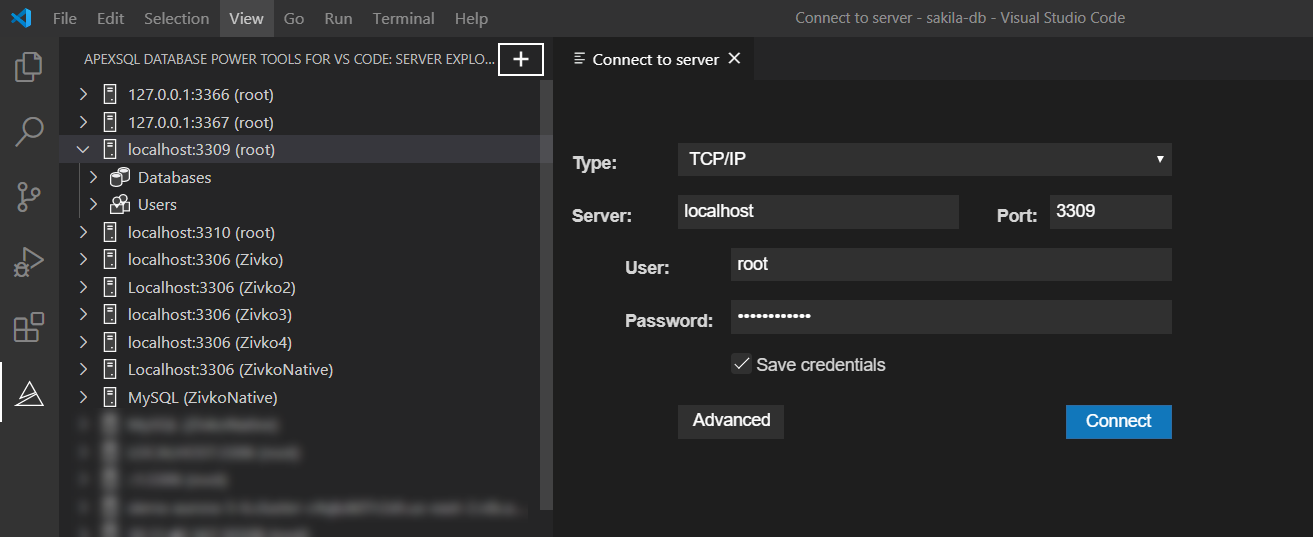
First things first, use ApexSQL Database Power Tools for VS Code connection dialog to connect to the desired MySQL Server that contains the databases with data that should be exported in the desired file format. Currently, extension support exports to Excel, CSV, JSON, and HTML file format:
- More details about the extension, how it can be installed, and used in VS Code can be found on the ApexSQL Database Power Tools for VS Code for a first-time user article
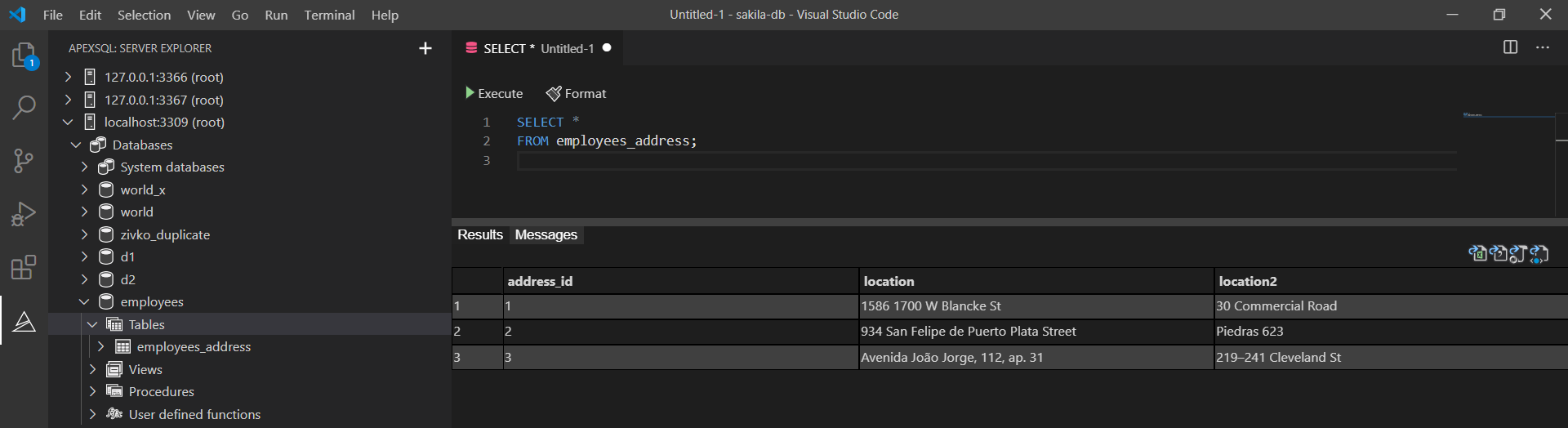
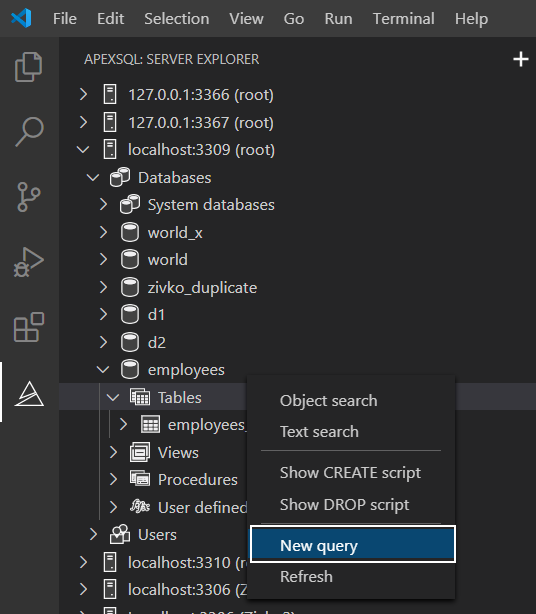
Once the connection with MySQL server is established, in ApexSQL server explorer, drill down to the desired database, right-click and, from the context menu, choose the New query command:

In the newly opened query editor, type and then execute a query:
SELECT * FROM employees_address;
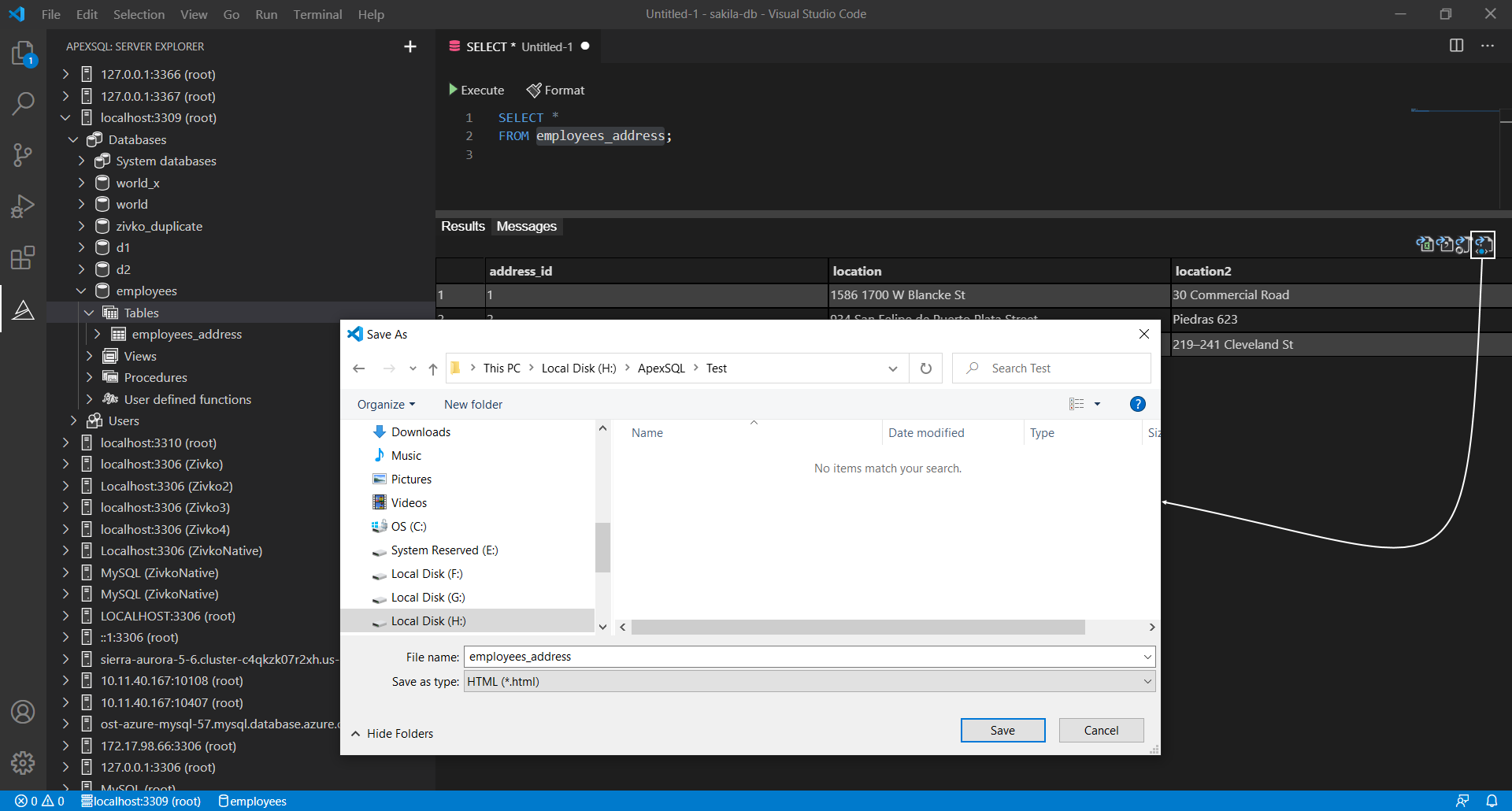
In the top right corner of the Results query grid, options for exporting data from the Results query grid are placed to different file formats, and among these options, the HTML export option is included. Click the Export to HTML button, in the Save as dialog, enter a name for the HTML file and location where the file will be saved. Click Save to continue:
In the bottom right corner of VS Code, click the Show button to direct open location to the saved HTML file:

The exported data will look like this:

In case you want to search and export to HTML just particular data from MySQL database, the Export to HTML option from the Text search feature can be very handy.
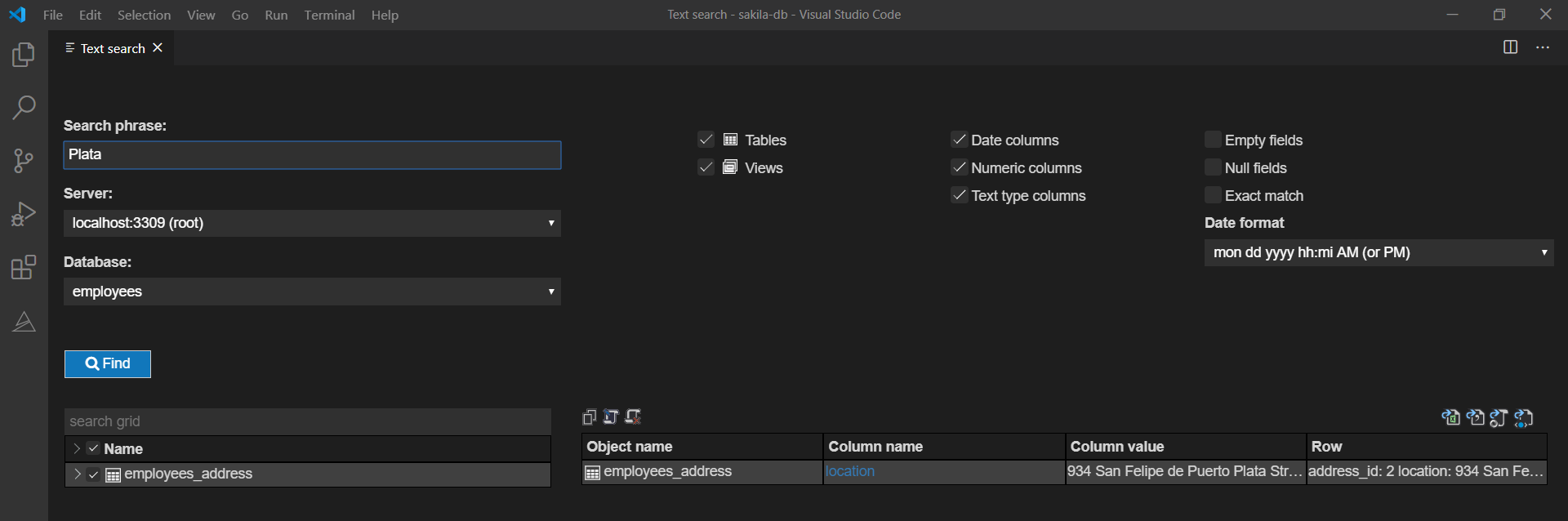
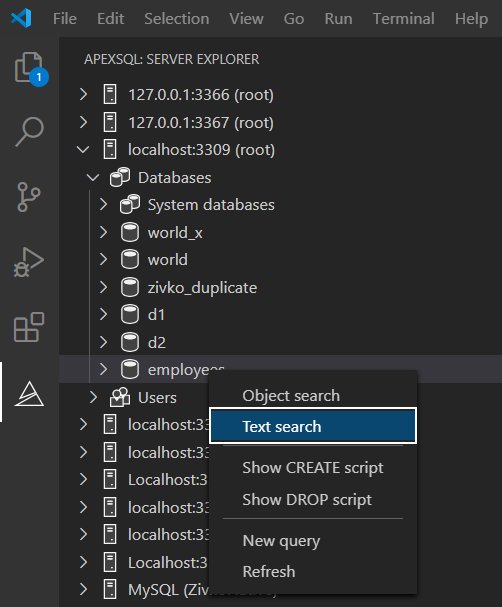
In ApexSQL server explorer, right-click on a database, and from the context menu, choose the Text search command:

The Text search pane will be opened. Here in the Search phrase box, enter the text that needs to be looked for and, in the search grid, check the tables over which the search will be performed. In our case, that will be an employees_address table. Click the Find button. All matches with the set phrase from the Search phrase box will be listed in the search result grid. In this case, only one result will be shown:
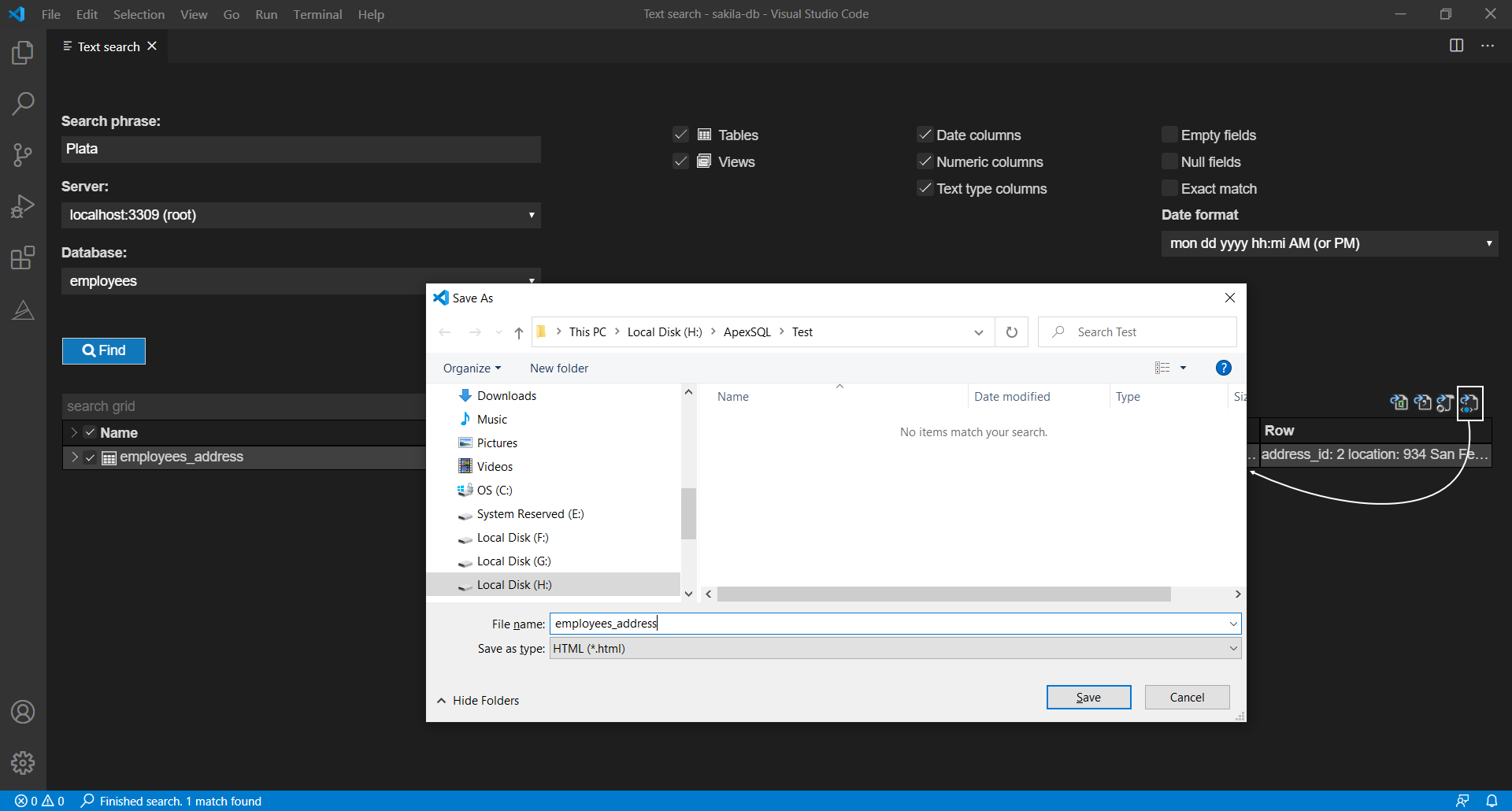
To export that data to HTML, in the top right corner of the search result grid, click the Export to HTML button, set a name and location for the file and click the Save button:
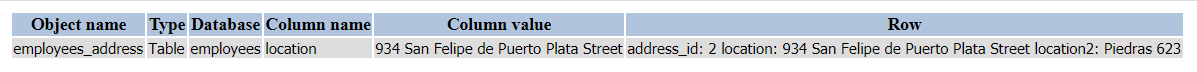
The output will be like this:
Furthermore, if we are interested to find and export only particular objects from a database, the Object search feature can be used for such a task.
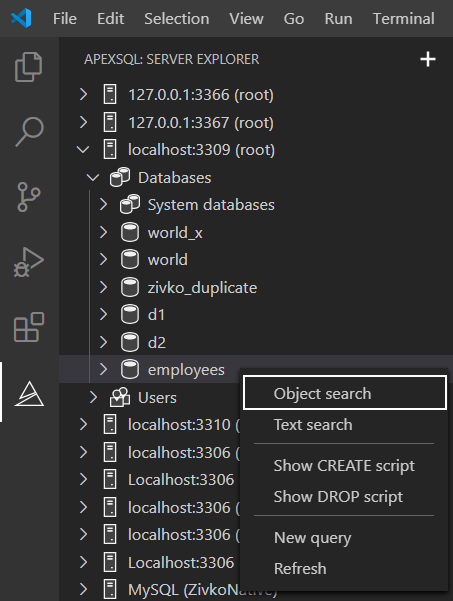
Under the ApexSQL server explorer pane, right-click on a database, and from the context menu, select the Object search command:

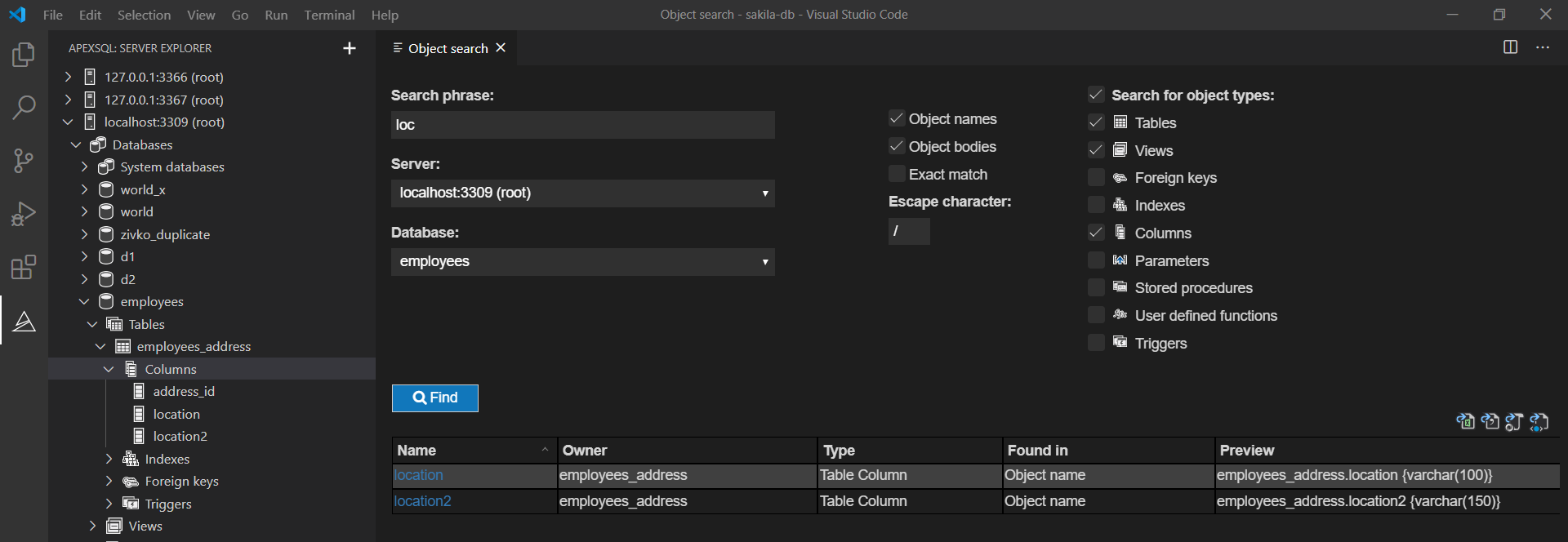
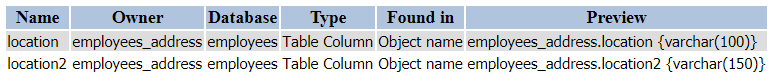
Once the Object search pane is opened in the Search phrase box, enter a name or part of the object name, specify where the search is by checking the Object name or Object bodies checkboxes and which of object types needs to be searched by checking the options under the Search for object types section. The result will be shown in the object search result grid:
The Export to HTML button is in the same location as it is described previously for the Test search feature.
Click the Export to HTML button and save the results on the desired location. The exported data will be like from the image below:

Conclusion
ApexSQL Database Power Tools for VS Code is a handy database management extension for developers using this IDE. In this article, we’ve seen how MySQL data can be exported to HTML file format using the native way and an easier way using the features from this extension. Not only HTML file format is supported, but also some other popular formats too.
August 28, 2020